1. 깃허브 홈페이지에 접속 > 로그인 한다

2. repository 생성 후 Actions 클릭

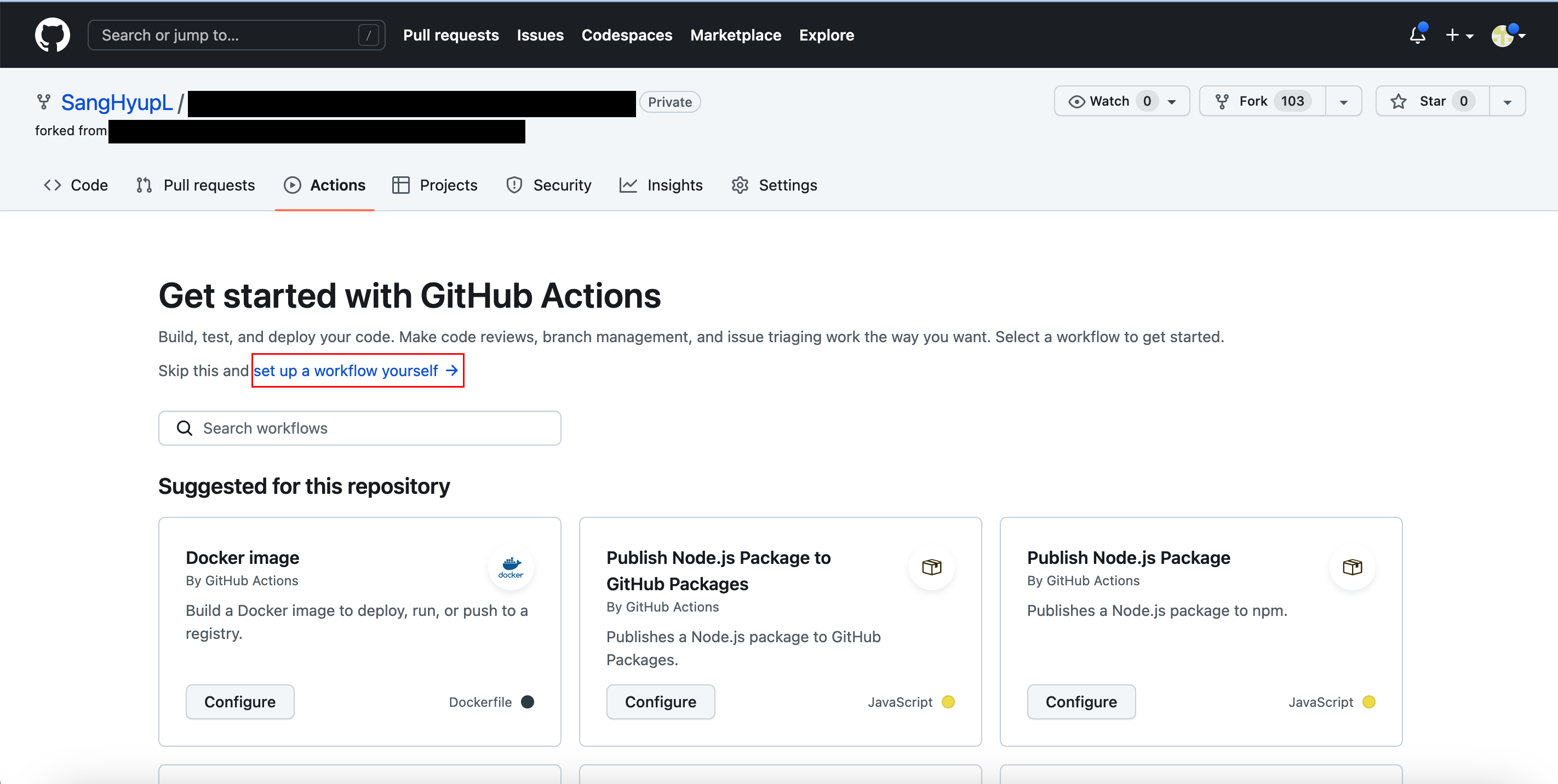
3. 그 다음 ' set up a workflow yourself ' 를 클릭

4. 파일 이름과 yml 파일을 작성한다.

name: 필수. 워크플로의 이름. 이것은 사용 가능한 워크플로 목록에 표시
on 블록: push, pull_request할 때마다 workflow를 실행시킨다.
jobs: jobs 단위로 개별 서버(정확히는 도커 컨테이너 단위)에서 작업이 수행
※ 각 작업은 병렬로 실행
run-on: 사용할 운영 체제
예) ubuntu, window, macos 등
strategy: 변수 개념, 'node version'에 배열이 선언 되어 있는데, 배열안에 있는 원소를 순회하면서 반복해서 실행
> matrix로 인해 배열만 적용
uses: 다른 사람이 작성한 내용을 실행
> actions/checkout: github의 마지막 commit으로 체크 아웃
> actions/setup-node: name에 적용된 Node.js 버전을 설치
run: 명령어를 실행, 셀 스크립트와 동일
> npm install: 의존성 설치
> npm run build --if-present: npm 스크립트가 존재할 때만 실행, build 스크립트가 없는 경우 오류 없이 지나감
> npm test: test 실행
5. 다 작성한 후 ' start commit ' 클릭 -> 이름 작성 -> commit new file 클릭

6. 다시 Actions 클릭 후 jobs에 build를 누르면 자동으로 실행되는 것을 볼 수 있다

'DevOps BootCamp > CI, CD 파이프라인' 카테고리의 다른 글
| 서버 배포 파이프라인 (0) | 2023.04.24 |
|---|---|
| 클라이언트 배포 파이프라인 (0) | 2023.04.24 |
| 코드로부터 환경 변수 분리 (0) | 2023.04.21 |
| 지속적 통합 (0) | 2023.04.20 |
| Github Action의 장점 (0) | 2023.04.20 |