CORS - Cross Origin Resource Sharing의 약자
> cross origin에서 리소스(서버자원)를 요청하여 사용힘
> 브라우저에서 크로스 도메인 요청은 기본적으로 제한됨

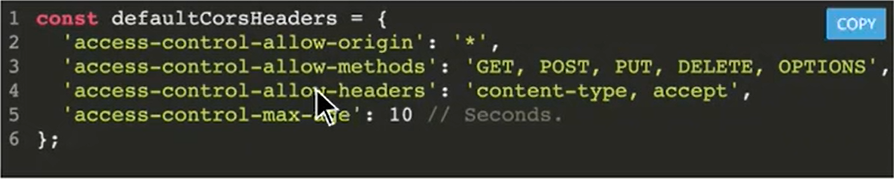
> * : 모든 도메인을 허용
> 메소드는 GET, POST, PUT, DELETE, OPTIONS만 허용
> 헤더에는 content-type과 accept만 쓸 수 있다
> preflight request는 10초까지 허용
'DevOps BootCamp > 서버' 카테고리의 다른 글
| Cozstory WAS 개발 (0) | 2023.03.28 |
|---|---|
| WAS 개발 (0) | 2023.03.28 |
| nginx Web Server, 호스팅 (0) | 2023.03.24 |
| 빌드와 언어별 빌드 도구 (0) | 2023.03.24 |
| 정적 웹사이트 vs 동적 웹사이트 (0) | 2023.03.24 |